如何搭建本博客
大约 2 分钟
如何搭建本博客
一、环境
基于Vuepress,使用theme-hope主题
二、部署方法
1.配置环境(Windows)
可参考运行环境设置
下载Node.js,配置使用pnpm做为项目管理器,在终端中输入:
corepack enable
此时,若出现类似报错信息,则需要使用管理员权限重新打开终端后再次尝试:
Internal Error: EPERM: operation not permitted, open 'C:\Program Files\nodejs\pnpm'
Error: EPERM: operation not permitted, open 'C:\Program Files\nodejs\pnpm'
2.创建项目
在终端中使用如下命令生成项目:
pnpm create vuepress-theme-hope bradzhone.github.io
可进入项目文件夹路径后使用pnpm docs:dev或vuepress dev docs生成本地预览效果
3.部署项目
使用命令pnpm docs:build将生成src/.vuepress/dist文件夹,可将其部署到github上,以gitpages形式展现静态网页。dist文件夹每次构建都会被覆写,因此需要在整个项目外写一个脚本将.git等文件拷贝进dist,然后再push到仓库。
将仓库部署到github时,若不是部署到网页www.[username].github.io,则需要修改配置文件src\.vuepress\config.ts中的base,将其从\改为\[repository]\,这样打开网页www.[username].github.io/[repository]就可正常显示。
具体初次部署操作如下(不使用[username].github.io作为项目名称时):
git初始化
cd dist git initcommit项目
git add . git commit -m "first commit"添加仓库到项目(首先在github创建空项目bz_test)
git remote add origin https://github.com/BradZhone/bz_test.gitpush到github仓库中
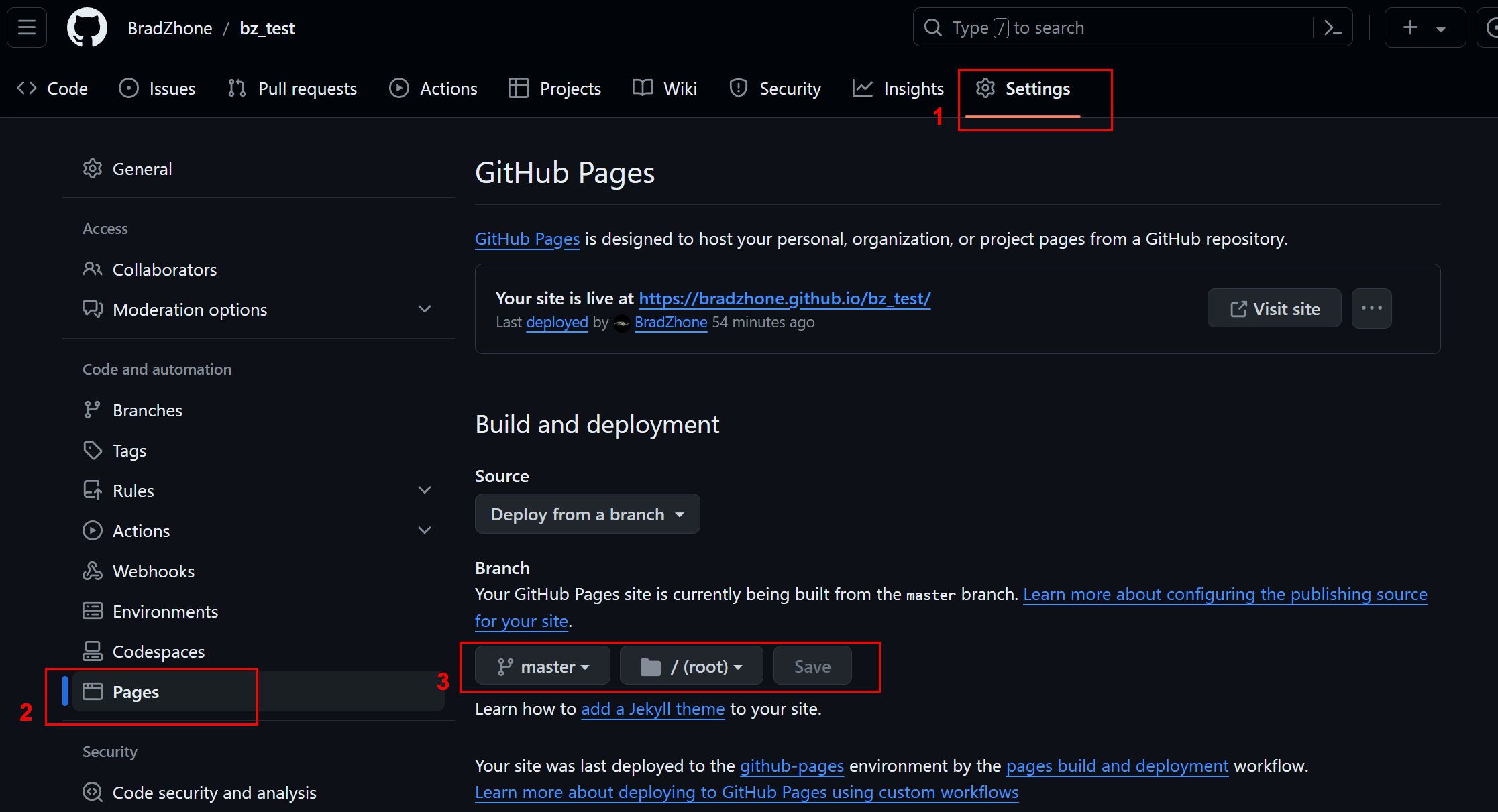
git push origin master配置Pages:打开Settings -> Pages,选择需要部署的分支,再点击save后即可在Actions选项中看到网页部署情况
访问网页https://bradzhone.github.io/bz_test/

2024-03-26_190027
4.功能支持
- 主要功能由theme-hope提供,详细配置可参考官方文档。
- 评论功能由giscuss提供,可参考: